Créer et paramétrer son chatbot
Vous voilà, prêts à affronter la page d'édition de votre futur chatbot ! Rapide présentation des sections qui vous seront utiles :
- Général
- Actif : une fois votre chatbot intégré sur votre site, c’est ici que vous décidez de l’activer ou de le désactiver. Une fois désactivé, même si celui ci est intégré sur votre site web, il ne s'affichera pas.
- Questionnaire : sélectionnez ici le questionnaire correspondant à votre chatbot ou créez en un nouveau. Pour obtenir toutes les informations concernant la création d’un nouveau questionnaire, rendez-vous sur cette page !
- Langues : sélectionnez les langues dans lesquelles votre chatbot sera disponible pour les visiteurs. A noter que la traduction du chatbot ne se fait pas directement lors de la configuration du questionnaire !
- URL de démonstration : collez ici l’URL du site sur lequel vous intégrerez le chatbot pour pouvoir avoir un aperçu du rendu final de chatbot. Lorsque vous utiliserez la fonction “Visualisation”, le site web indiqué sera en arrière plan du chatbot visualisé.
- Textes
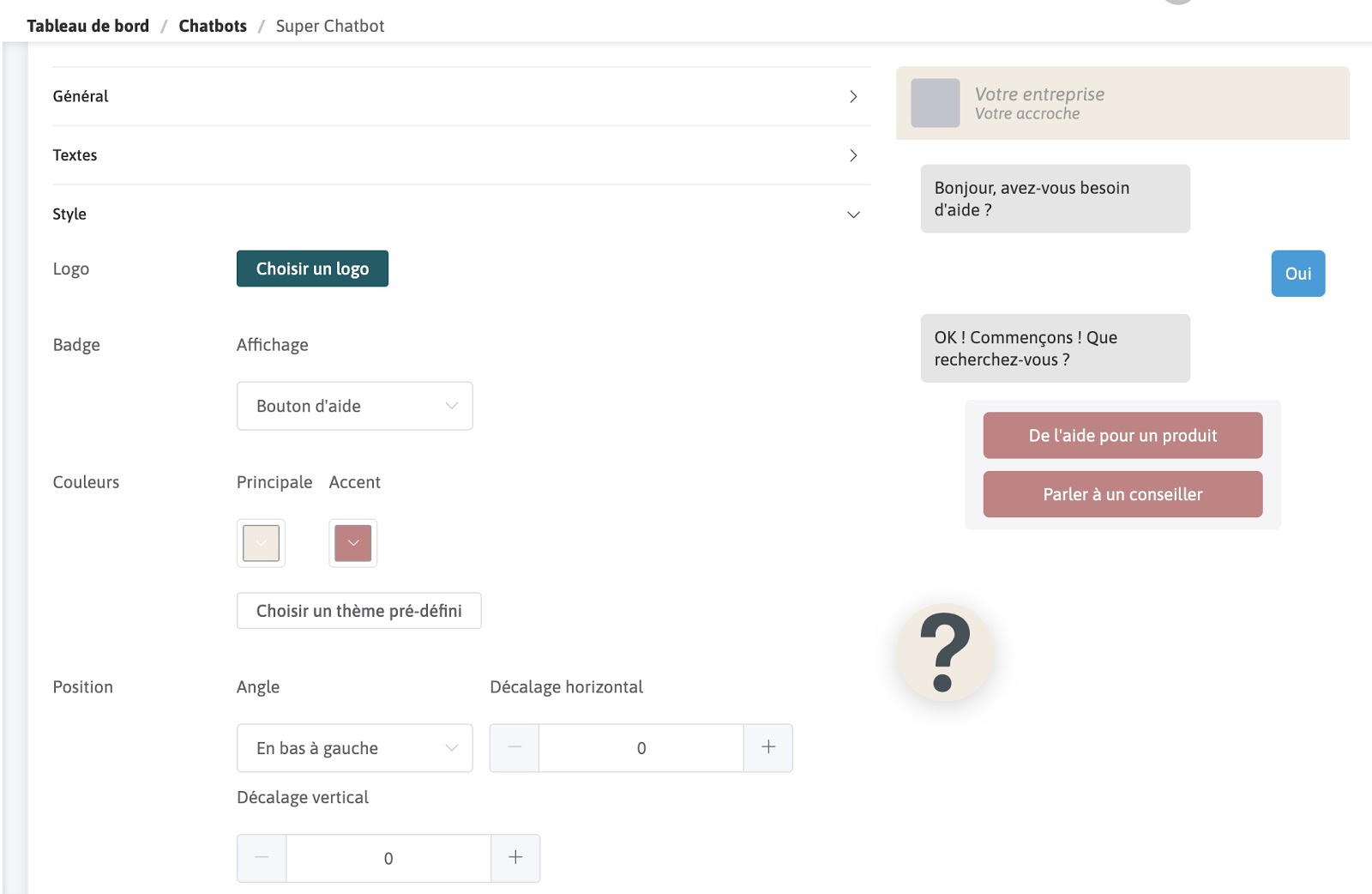
Dans cette section, il s’agit de définir ce qui s’affichera en premier à l’utilisateur. Sur la droite de votre écran vous apercevez une prévisualisation en temps réel de ce à quoi va ressembler votre chatbot !
- En tête : titres et sous-titres. C’est ce qui va donner le ton à votre chatbot ! Plutôt friendly et décontracté ou formel, à vous de voir ! ;)
- Message d’accueil : définissez quel sera le tout premier message destiné à l’utilisateur, ainsi que ses possibles réponses de “OUI” ou “NON”.
- Styles
- Choisir un logo : choisissez le logo ou la photo qui s’affichera sur votre chatbot. C’est l’image ou le visage que les utilisateurs mettront sur la “personne” avec qui il discute.
- Badge : il s’agit de comment s’affiche votre chatbot sur le site web avant que celui-ci ne soit ouvert et que les clients discutent avec lui. Choisissez un nom et une accroche qui donne envie à vos clients d’échanger avec votre chatbot !
- Affichage : différents affichages sont possibles pour votre badge. A vous de choisir si vous voulez afficher votre logo ou seulement le texte par exemple.
- Couleur : vous pouvez sélectionner les couleurs pour “Principale” et “Accent” directement en cliquant sur le petit carré en dessous de chaque nom. De là, sélectionnez votre couleur grâce à la palette ou coller directement le code couleur préalablement copié dans le champ en-dessous de la palette (ex:#F10A0A) puis cliquez sur “OK”.
Si vous n’êtes pas trop inspiré, Noci a tout prévu !
Découvrez nos 24 thèmes prédéfinis en cliquant sur “Choisir un thème prédéfini”. Choisissez celui qui vous plaît pour le sélectionner et voir son rendu sur votre chatbot via le simulateur à l’écran. Elle est pas belle la vie ?
- Position : indiquez où vous voulez positionner le chatbot sur votre site, en bas à gauche ou en bas à droite. Vous pouvez également le décaler horizontalement ou verticalement.

- Apparition du chatbot
Cette section vous permet de définir sur quelles pages de votre site web le chatbot va s’afficher et à quel moment. Par défaut nous avons défini qu’il apparaîtrait sur toutes les pages du site sur lesquelles il est intégré, et ce, dès que l’utilisateur arrive sur les pages en question.
Vous pouvez modifier ce réglage en cliquant sur le crayon “Modifier” à droite.
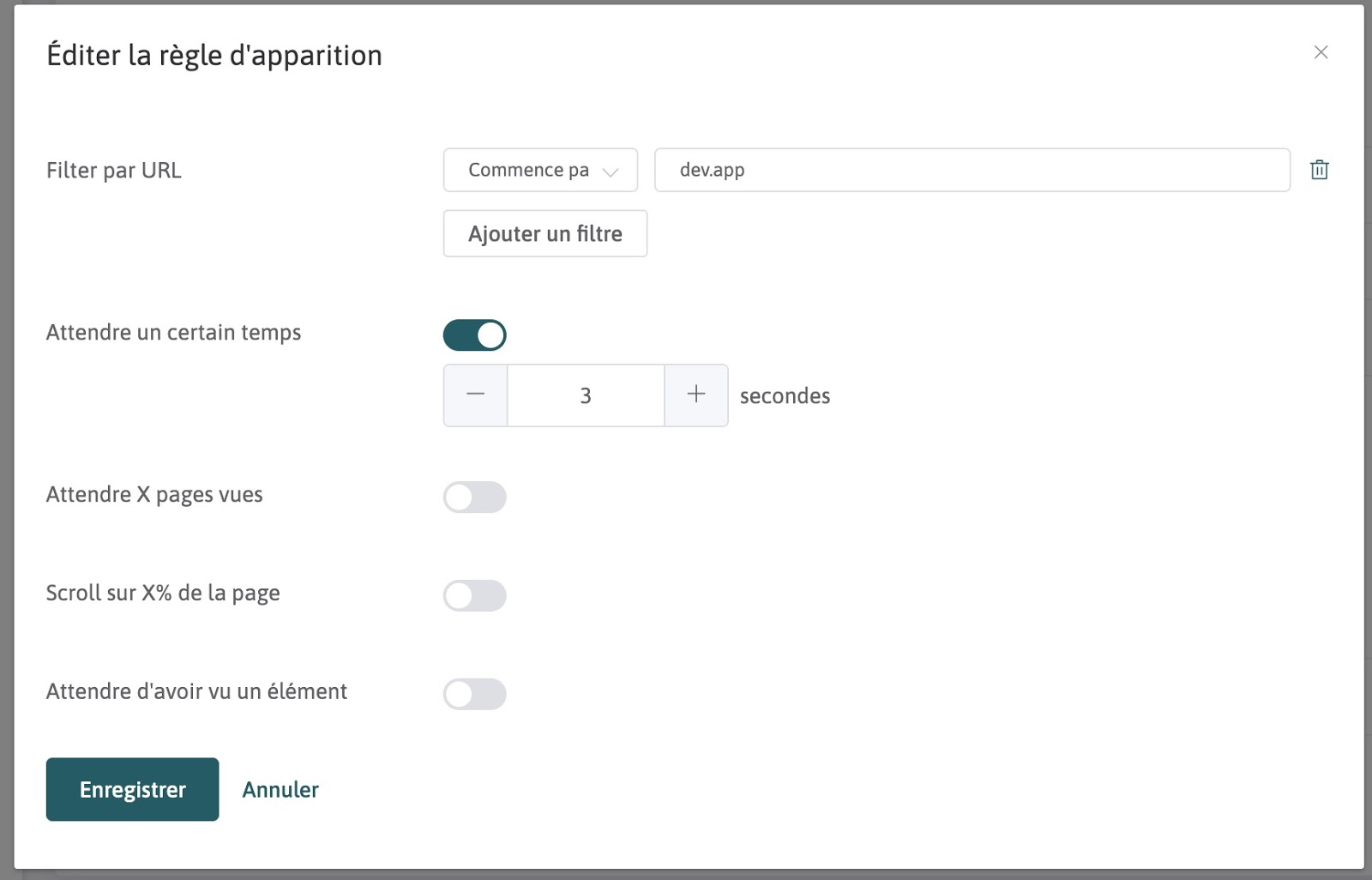
- Pour éditer la règle d’apparition :
- Filter par URL : déterminer la condition que l’URL doit remplir pour que le chatbot s’affiche (ex: “Commence par” dev.app, ou encore “Finir par“ Noci.io).
- Attendre un certain temps : vous pouvez faire en sorte que le chatbot n'apparaisse au visiteur de votre site qu’après un certain temps de navigation. 3 secondes par exemple !
- Attendre X pages vues : l’utilisateur doit avoir visité X pages avant que le chatbot s’affiche.
- Scroll sur X% de la page : l’utilisateur doit avoir parcouru X% de la page à l’aide du scroll avant que le chatbot s’affiche.
- Attendre d'avoir vu un élément : vous pouvez indiquer un sélecteur CSS. De cette façon, l’utilisateur devra avoir déjà atteint cette balise pour que le chatbot s’affiche.

Une fois les champs remplis, enregistrez !
Vous pouvez cliquer sur “Ajouter une règle”. Cela vous mènera à la même page d’édition cependant cette règle sera complémentaire à la règle existante.
- Produits recommandés
Cette fonctionnalité permet à vos utilisateurs d’ajouter directement à leur panier les produits qui leur seront recommandés par le chatbot.
Comme indiqué dans la section, si vous activez le bouton d'ajout au panier, vous devrez implémenter sur votre site la fonctionnalité d'ajout au panier. Si vous utilisez un module CMS fourni par Noci.io, vous n'avez rien à faire.
N’oubliez pas d’enregistrer votre chatbot en bas à droite quand tous ces réglages ont été effectués ! Oui, on sait, on vient de vous sauver quelques minutes à tout refaire... ;)


